Webseiten Design, Konzeption und Programmierung
Egal, ob Sie eine private Hompage oder eine geschäftliche Webseite haben wollen: bei uns sind Sie an der richtigen Adresse. Wir betreuen Sie von der Erstdiagnose bis zur Fertigstellung Ihrer Webseite. Bevor Sie uns genauere Angaben zu Ihren Wünschen machen, schauen Sie sich in den Beispielen unten an, wie ›gesunde‹ Webseiten aussehen sollten.
- Responsives Verhalten der Seite in verschiedenen Displays
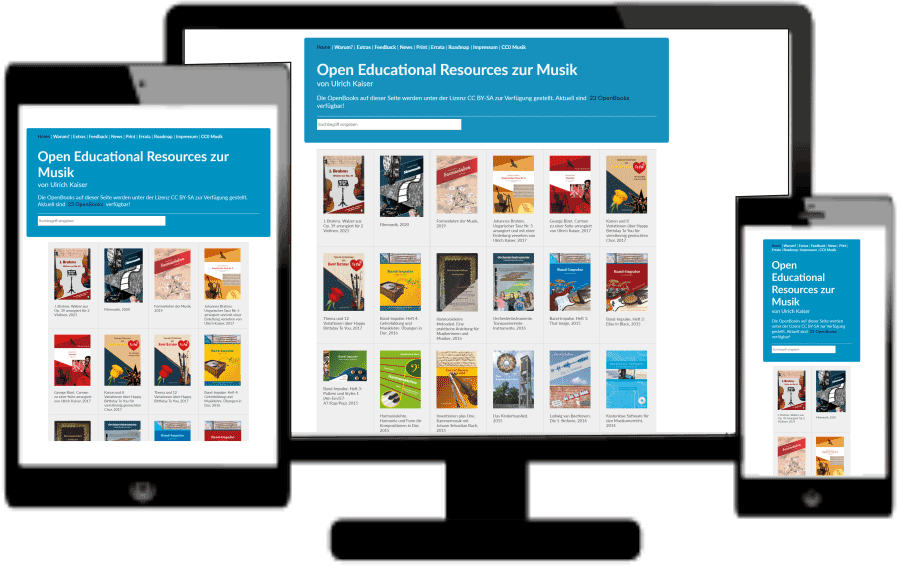
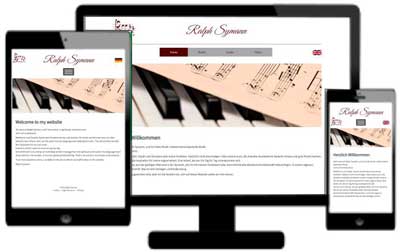
Ihre Webseite sollte immer schön aussehen, unabhängig davon, ob sie die Seite im großen Monitor Ihres Desktop-Computers, einem Tablet oder im Smartphone anschauen. In der Fachsprache heißt das: Ihre Webseite sollte ein ›responsives Webdesign‹ haben und WebDoc bietet Ihnen auschließlich moderne, responsive Webseiten. Ein Beispiel für eine Website mit modernem Layout ist die Seite musik-openBooks.de, die vom WebDoc programmiert worden ist.
- Ihre Seite sollte sehr schnell laden.
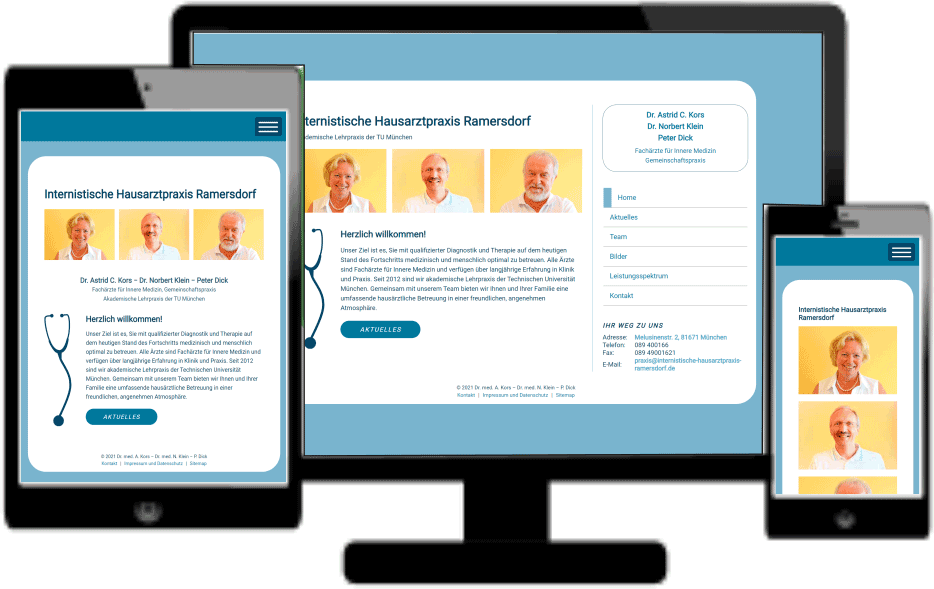
Was nutzt Ihnen eine schön aussehende Webseite, die so langsam lädt, dass Sie beispielsweise auf dem Smartphone gar nicht angezeigt werden kann? Für Webseiten, deren Inhalt sich selten ändert, erstellt WebDoc daher wenn möglich statische HTML-Seiten und verwendet keine bzw. nur sehr schlanke CSS-Frameworks. Schauen Sie sich hierzu die dreisprachige Webseite der Wirtschaftsprüfer gkm oder die Website der Internistischen Hausarztpraxis Ramerdorf an, die von WebDoc erstellt worden sind. Kleinere dynamische Aktualisierungen lassen sich dabei mit JavaScript direkt im Browser erledigen, dafür bedarf es noch keiner großen Programmierlogik auf der Serverseite. Für Sie hat das den Vorteil, dass Sie Ihre Termine nur in eine Textdatei eingeben müssen und den Rest erledigt ein Script im Browser. Sprechen Sie uns an, wir versuchen,für Ihre Wünsche eine individuelle Lösung zu finden.
- CSS-Framwork nur wenn nötig...
Zweisprachige Website für den Komponisten Ralph Symann, die ohne CSS-Framework auskommt und daher auch in kleinen Devices superschnell lädt. Schauen Sie sich seine Website im Live-Betrieb einmal an. Auch mit dem Logo und der Herstellung einer Visitenkarte wurde WecDoc beauftragt.
- Statische Webseiten
Viele Seiten brauchen kar keinen dynamischen Inhalt: für solche Aufgaben reichen HTML, CSS und eine Prise JS.
- Dynamische Inhalte (clientseitige Programmierung)
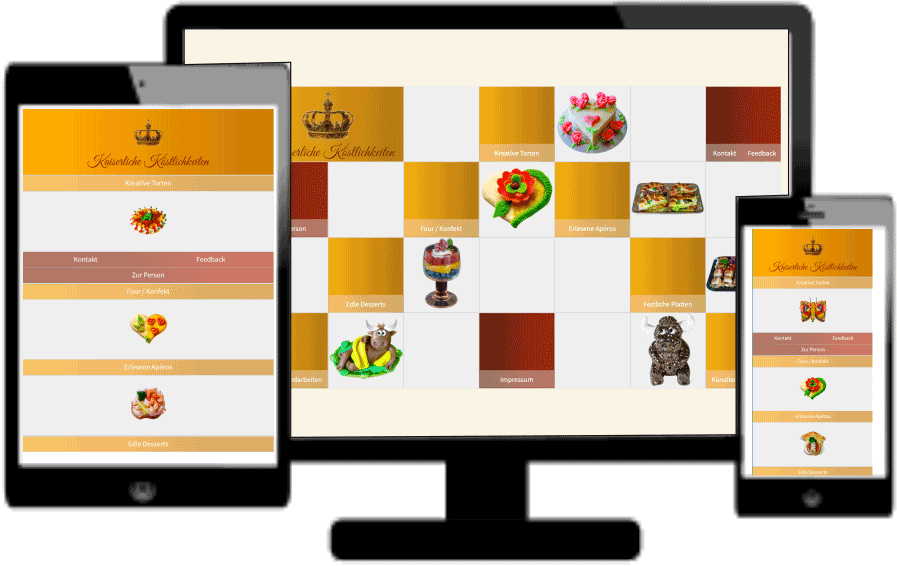
Wenn Sie umfangreiche Daten haben, können Sie auch Seiten statisch generieren lassen, z.B. mit Gatsby. der Webshop von Gunhild und Rainer Lakomczyk wurde mit Gatsby erstellt.
- Umfangreichere Webseiten (clientseitige Programmierung)
Viele unfangreichere Webseiten benötigen nur wenig dynamischen Inhalt. Gleichzeitig ist hier ein Layout-Master hilfreich, dammit man z.B. einer eventuellen globalen Änderung nicht auf allen Einzelseiten die Änderung eintippen muss. In solchen Fällen lassen sich Websiten mit einem statischen Site-Generator (wie beispielsweise Metalsmith) aufsetzen. Auf diese Weise wird das globale Handling vereinfacht und kleinere Bereiche mit dynamischen Inhalt können wieder mit JavaScript direkt im Browser erledigt werden. Ob diese Möglichkeit für Sie ausreichend ist, erörtern wir gerne in einem Gespräch über das, was Ihre Seite leisten soll.
- Umfangreiche Daten (serverseitige Programmierung)
Die Serverseitige Programmierung beginnt mit einem Webformular, über dass Sie per Email erreichbar sein wollen. Dafür allerding ist ein kleines Script ausreichend (z.B. PHP, Python, etc.). Was aber, wenn es mehr sein soll? Dann ist eine gute Planung wichtig, damit die Seite später auf einem Server Ihrer Wahl ohne Probleme läuft und sich vor allen Dingen auch gut warten lässt. Auf meiner Hompage zum Beispiel verwalte ich meinen gesamten Unterricht an der Hochschule für Musik und Theater München, wobei – wie bei einem Eisberg – der größte Teil der Webseite nicht sichtbar (und passwortgeschützt) ist.
- Große Webapplikationen
Für umfangreiche Projekte − z.B. Webseiten für Vereine mit einem umfassenden Contentmanagmentsystem (CMS) − erhalten Sie von mir eine Überweisung zum Facharzt, dem ich assistierend zur Seite stehe. Die Internetpräsenz der Gesellschaft für Musiktheorie beispielsweise hat mein Kollege Andreas Helmberger von A-Z alleine konzipiert und programmiert.